Vous avez tout compris, il est important de faire un audit SEO technique de votre site web. L’aspect technique est désormais une partie importante du SEO, il ne faut surtout pas le bâcler! Pour qu’un site soit bien classé, il faut qu’un site soit performant! Pour faire une analyse de la performance d’un site web, vous pouvez aussi utiliser mes outils SEO indispensables et gratuits.
L’audit SEO technique couvre 2 principaux points:
- Optimiser le temps de crawl de Google
- PERFORMANCE
Pour être bien classé, il faut que Google soit content. Google est content quand il est flatté. Suivez donc toutes les recommandations de Google, à la lettre.
Le SEO Technique est technique. Par conséquent, il n’est pas forcément à la portée de tous. Il faudra certainement aller modifier la configuration de votre serveur.
Optimiser son temps de crawl: liens morts, sitemap et robots.txt
C’est quoi le temps de crawl? Chaque jour, Google va passer quelques secondes à scanner votre site. Plus votre site est populaire, plus Google passera de temps chez vous. Chaque seconde est alors précieuse. C’est d’autant plus important lorsque vous êtes mal classé ou lorsque vous débutez: votre budget crawl est très faible.
Par exemple, sur un petit site, j’ai des statistiques de crawl à 16 pages/jour et 243Ko téléchargés. Sur un autre site, plus important, j’obtiens alors 358 pages/jour et 12Mo téléchargés. Vous pouvez aussi consulter vos statistiques de crawl dans la Google Search Console.
L’objectif ici, c’est de rentabiliser au maximum le temps crawl, c’est-à-dire diriger Google vers les pages les plus importantes et le détourner de pages inutiles ou chronophage comme, par exemple, les pages Mentions légales, ou les résultats de pages de recherche.
Ces 3 points sont la base d’un audit SEO technique d’un site web. Ils sont très simples à faire alors ne les négligez pas!
Vérifier les liens morts
Si votre site contient des liens morts, c’est un problème. Pensez toujours au visiteur en premier. Un visiteur qui constate un lien mort pense que votre site n’est pas à jour et s’en va. Un visiteur qui s’en va rapidement, c’est une dégradation de votre classement. Pour le temps de crawl, inutile de cramer du budget sur des liens morts.
Pour analyser les liens morts gratuitement, on va utiliser le logiciel linkchecker sur Linux. Vous pouvez l’utiliser sur votre serveur directement.
Pour installer linkchecker sur Ubuntu 18.04:
sudo apt install linkchecker
Pour analyser un site:
ubuntu@flogg.fr:~$ linkchecker https://flogg.fr --check-extern Statistics: Downloaded: 6.02MB. Content types: 75 image, 4448 text, 0 video, 0 audio, 4061 application, 4 mail and 739 other. URL lengths: min=13, max=1772, avg=57. That's it. 9327 links in 402 URLs checked. 0 warnings found. 0 errors found.
Recommandation: Analysez votre site et corrigez tous les liens cassés.
Le fichier robots.txt
Le fichier robots.txt, placé à la racine du domaine, donne des indications aux bots pour analyser le site. Ces indications sont très basiques, ça se limite à autoriser ou non l’accès à une page. Toutefois, Google s’autorise à indexer cette page si des liens pointent vers celle-ci. Plus d’informations sur le fichier robots.txt sur l’aide de Google Search Console.
Vous pouvez consulter celui de n’importe quel site. Par exemple, vous pouvez consulter le mien: https://flogg.fr/robots.txt.
Recommandation: Vérifiez qu’aucune page n’est bloquée inutilement, et que les pages superflues sont bloquées.
Le fichier sitemap.xml
Le fichier sitemap.xml, c’est un peu l’annuaire du site. Il indique aux bots la liste des pages du site, ainsi que leurs dates de mise à jour. On peut aussi le découper en plusieurs fichiers. Ce fichier est souvent généré automatiquement, avec YoastSEO pour WordPress, Drupal XML Sitemap pour Drupal, etc.
Google sait analyser votre site, ainsi le sitemap est la plupart du temps superflu. Il peut servir par exemple pour indiquer une page lointaine de votre site. Mais si une page est mal référencée au sein même de votre site, elle le sera également sur Google. (Plus d’informations sur le sitemap sur l’aide de Google Search Console)
Néanmoins, ça fait partie des basiques à ne pas négliger. C’est simple à mettre en place, alors utilisez-le! Vous pouvez également indiquer la présence de votre sitemap dans Google Search Console pour lui demander de venir vous indexer.
Recommandation: Utilisez un plugin qui le génère automatiquement.
La performance d’un site web lors d’un audit technique
Lors d’un audit SEO technique, l’essentiel des éléments doit être axé sur la performance du site web. Un site non performant sera mal référencé.
Lors d’un audit SEO Technique, plusieurs points sont abordés:
- Les versions logiciels
- La configuration HTTPS (+ HTTP/2 +OCSP stapling)
- IPV6
- La Compression GZIP / Brotli
- Cache
- Les images
Pour analyse la performance d’un site web avec un outil gratuit, vous pouvez consulter ma liste des outils SEO indispensables.

Analyse des logiciels
Pour héberger un site WordPress, Drupal ou Symfony, vous aurez besoin au minimum d’un serveur web et de PHP.
Pour le serveur Web, il y en a 3 connus: Apache2, Nginx, et IIS. Sauf besoin particulier, il faut utiliser Nginx qui est le plus rapide.
Pour PHP, il faut utiliser si possible la dernière version. En tout cas, il est nécessaire d’utiliser au moins PHP 7+ qui est beaucoup plus rapide que les anciennes versions 5.4.
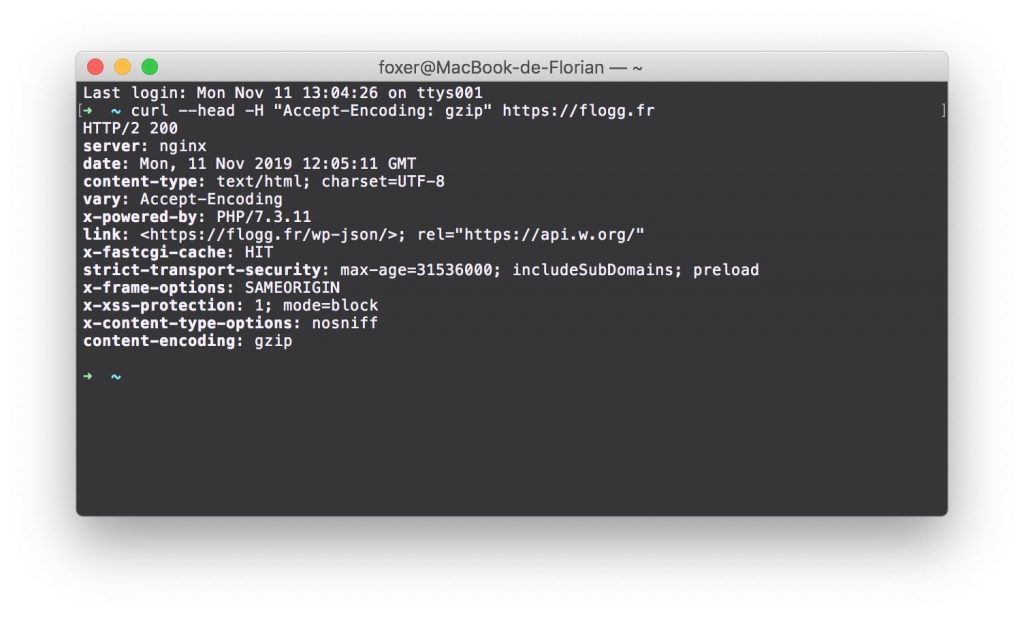
Vous pourrez trouvez des informations directement sur le serveur ou parfois en utilisant curl, dans l’entête HTTP:
Recommandation: Utilisez Nginx et la dernière version de PHP.
➜ ~ curl --head -H "Accept-Encoding: gzip" https://flogg.fr server: nginx x-powered-by: PHP/7.3.11
Optimiser la configuration HTTPS
Utiliser le HTTPS
Il est nécessaire d’utiliser le protocole HTTPS. Si votre site n’est pas encore sécurisé (HTTP), migrez alors vers HTTPS le plus rapidement possible. Google le recommande, alors faites-le! 🙂
Pour passer au HTTPS, il faut modifier la configuration de Nginx. Ensuite, il faut paramétrer une redirection de toutes les pages vers leurs versions sécurisées. Là aussi, ça se passe dans la configuration Nginx. Pour vérifier si ça fonctionne, tester une page non sécurisée:
➜ ~ curl --head http://flogg.fr HTTP/1.1 301 Moved Permanently
Recommandation: Utilisez le HTTPS
Utiliser le protocole HTTP/2
Au-delà de l’aspect sécurisé, le HTTPS permet aussi d’activer le protocole HTTP/2 qui permet d’accélérer la communication entre le serveur et les visiteurs. Ça ne coûte rien mais il faut là aussi modifier la configuration Nginx. Pour vérifier si votre site utilise HTTP/2, utilisez curl.
➜ ~ curl --head https://flogg.fr HTTP/2 200
Recommandation: Utilisez le HTTP/2
Utiliser l’OCSP Stapling
La sécurisation de la connexion par HTTPS apporte toutefois quelques lenteurs, pour vérifier la légitimité du site notamment. On peut limiter cet impact en utilisant la technique de l’OCSP Stapling. Pour vérifier si c’est le cas:
➜ ~ openssl s_client -connect flogg.fr:443 -tls1 -tlsextdebug -status
Dans la réponse, vous devriez trouver une section:
OCSP response: ====================================== OCSP Response Data: OCSP Response Status: successful (0x0) Response Type: Basic OCSP Response Version: 1 (0x0) Responder Id: C = US, O = Let's Encrypt, CN = Let's Encrypt Authority X3 Produced At: Nov 10 08:37:00 2019 GMT Responses: Certificate ID: Hash Algorithm: sha1 Issuer Name Hash: 7EE66AE7729AB3FCF8A220646C16A12D6071085D Issuer Key Hash: A84A6A63047DDDBAE6D139B7A64565EFF3A8ECA1 Serial Number: 042D1E82A6FBF81510DD0C5D8BAAAF8BDE2F Cert Status: good This Update: Nov 10 08:00:00 2019 GMT Next Update: Nov 17 08:00:00 2019 GMT Signature Algorithm: sha256WithRSAEncryption 69:de:97:b6:bb:58:2e:c9:ec:43:bd:ca:9c:1e:97:08:1d:13: 5f:1b:91:a9:fa:79:5f:2c:b4:d1:47:06:a9:ef:ca:21:c6:07: 40:88:53:e8:5e:6b:41:64:92:8e:de:21:7c:c8:ac:c9:b7:20: 1b:ab:76:eb:bb:e7:bc:5f:72:fe:cc:6f:78:4f:af:21:b1:60: ee:1c:11:84:c5:0d:a7:b1:7c:f3:26:9d:6c:10:f8:5b:ba:47: f3:31:dc:31:68:9f:d7:bc:fd:f0:48:7e:05:c5:0b:24:15:84: 7b:39:8d:a7:91:56:64:72:6b:d4:3c:cb:88:fe:8e:ab:c5:40: 8c:46:fe:b9:4e:cc:22:6a:00:ce:e1:8e:02:cf:98:5f:82:e1: 2a:00:55:84:4b:16:3d:51:d9:83:8d:0c:2f:57:e0:94:9f:b7: 68:99:75:c2:31:97:86:b7:ad:b7:be:f9:8d:cd:89:a7:0c:40: 1c:e0:e7:41:da:8d:98:0b:7f:b8:5a:82:ca:d4:69:f6:b3:ea: 86:4c:fe:7b:92:9f:fc:42:64:61:9f:28:b4:1b:e3:63:a2:74: e1:cb:46:b0:06:b9:85:b5:7a:30:5d:35:12:e9:b2:c1:b0:34: 1d:b3:fd:e4:0b:ef:64:27:de:31:d7:70:2a:1d:cd:08:7c:ca: e0:5a:b2:ab ======================================
Je vous avais prévenu, un audit technique, c’est technique!
Vérifiez la qualité de la connexion SSL
Toutes les connexions HTTPS ne se valent pas malheureusement. Certaines configurations sont « à trous », c’est-à-dire qu’il y a des failles connues. Configurez donc le HTTPS sur votre serveur Web en tenant compte des meilleures pratiques actuelles.
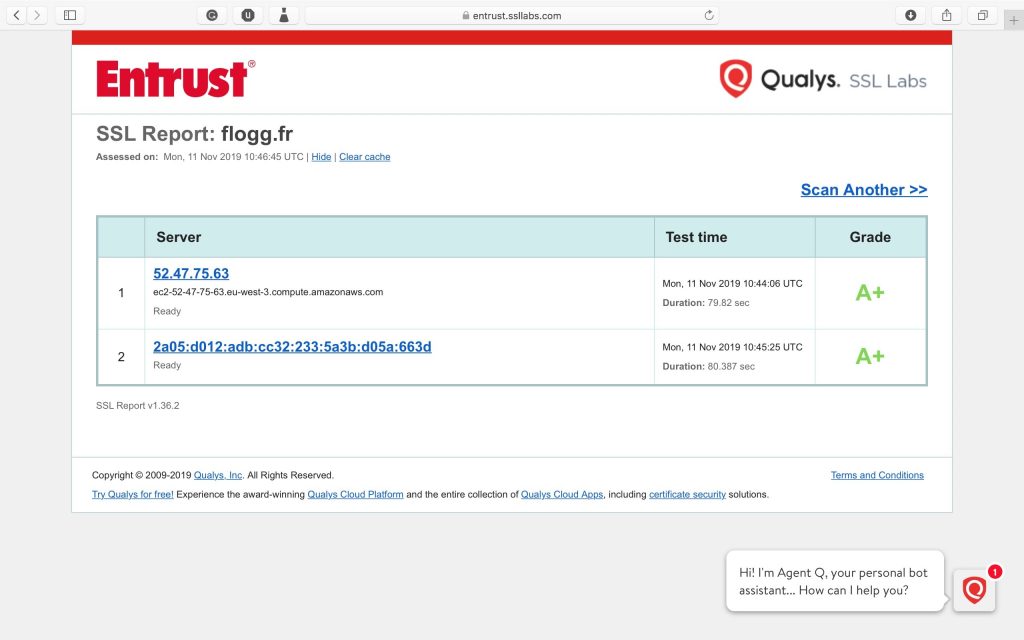
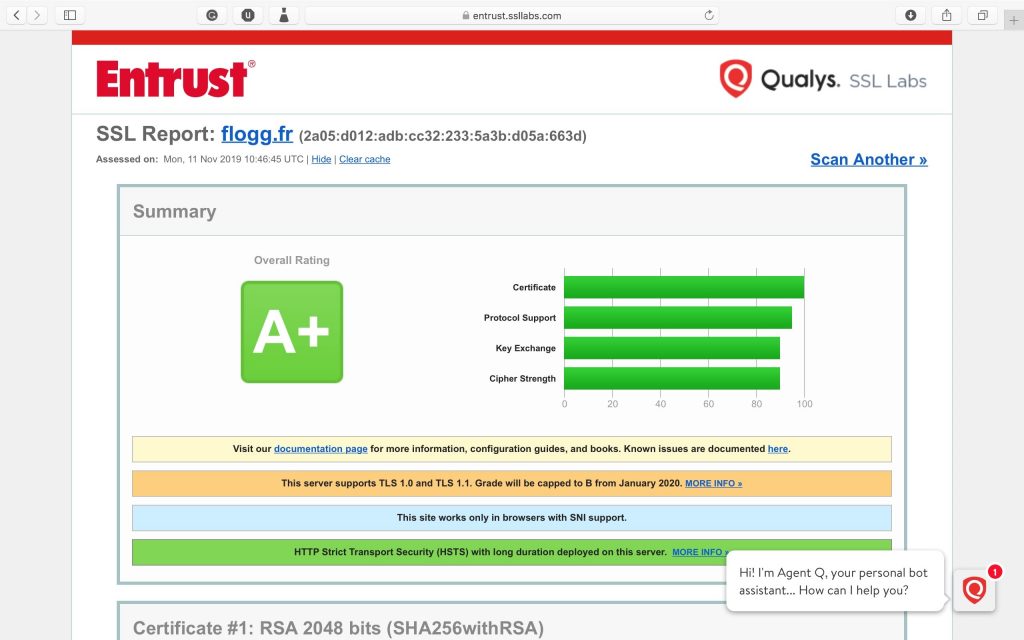
Pour tester la qualité de la connexion SSL, le service en ligne de référence est SSLLabs. Vous devez alors obtenir une note au moins égal à A+.
Recommandation: Utilisez l’OCSP Stapling et obtenez une note d’au moins A+ au test SSLLabs.
Compatibilité IPv6 & audit technique
En 2019, il est nécessaire qu’un site web soit compatible avec IPV6. Pour vérifier que votre site est accessible en IPV6, vous pouvez le voir dans le test de SSL Labs. Par exemple, pour mon site, c’est la ligne indiquant le test sur l’adresse 2a05:d012:adb:cc32:233:5a3b:d05a:663d.
La compatibilité IPv6 se passe au niveau du serveur DNS et du serveur Web.
Pour tester la configuration du DNS pour IPv6, utilisez dig:
➜ ~ dig flogg.fr AAAA ;; ANSWER SECTION: flogg.fr. 300 IN AAAA 2a05:d012:adb:cc32:233:5a3b:d05a:663d
Pour tester la configuration du serveur pour IPv6, vous pouvez utiliser un service en ligne, par exemple ipv6-test.com.
Recommandation: Prenez en charge l’IPv6.
La compression GZIP / Brotli
Toujours pour améliorer le transfert d’informations, il est utile de compresser les informations transmises entre le serveur et le visiteur.
Pour tester la compression GZIP d’un site, on utilise curl:
➜ ~ curl --head -H "Accept-Encoding: gzip" https://flogg.fr content-encoding: gzip

La compression Brotli est un autre type de compression, plus rapide. C’est certainement l’avenir, mais il reste encore des navigateurs qui ne le supporte pas. Nginx ne l’intègre pas encore en standard, il faut donc le compiler spécialement avec cette option. Mais ça deviendra important dans les années à venir lors d’un audit technique.
Recommandation: Compressez le contenu avec GZIP.
La stratégie de Cache
Avec un CMS comme WordPress, les pages sont générées à la demande. L’inconvénient, c’est que ça prend beaucoup de temps, le site est alors lent. La génération de page à la demande, c’est donc superflu dans beaucoup de cas.
Cet article par exemple. Il est n’est pas nécessaire de régénérer la page pour chaque visiteur, car c’est le même contenu. En revanche, il est plus efficace de conserver en mémoire la page générée pour la resservir directement au prochain visiteur. Cette technique, c’est donc le cache.
Il y a plusieurs méthodes pour mettre en place une stratégie de cache. Ma préférée, c’est le cache FastCGI de Nginx. Par conséquent, c’est celui que j’utilise. J’indique dans l’entête HTTP si la page envoyée est issue du cache ou non, vous pouvez donc le voir avec curl:
➜ ~ curl --head https://flogg.fr x-fastcgi-cache: HIT
HIT signifie que le cache est utilisé, MISS signifie qu’on n’avait pas de page préchargée en mémoire, BYPASS signifie qu’il ne fallait pas utiliser le cache dans ce cas (lorsque le visiteur vient de laisser un commentaire par exemple).
Recommandation: Mettez en place un cache.
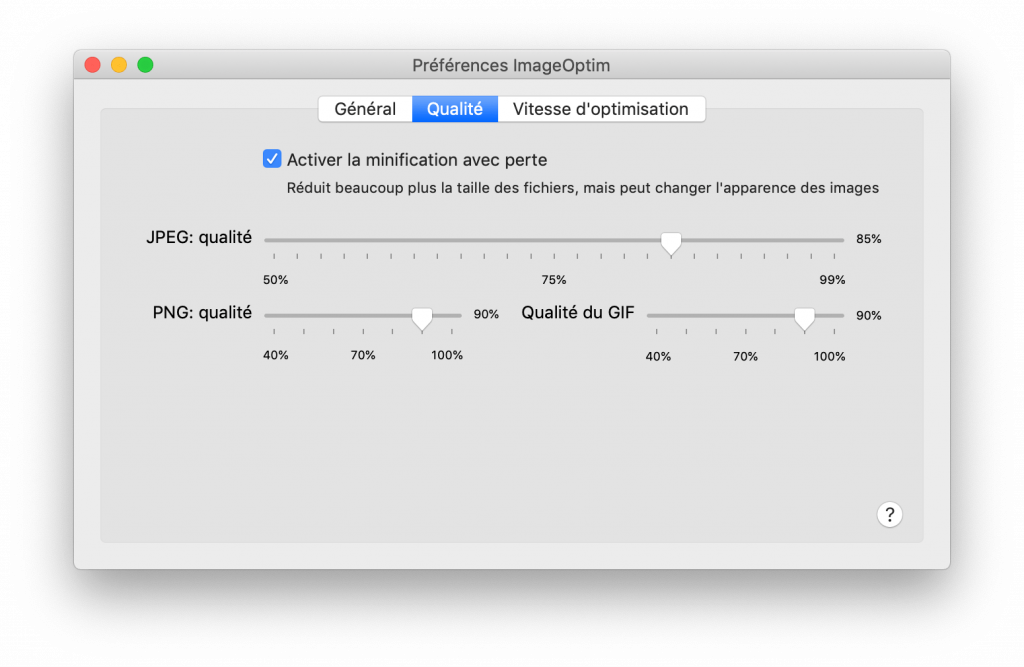
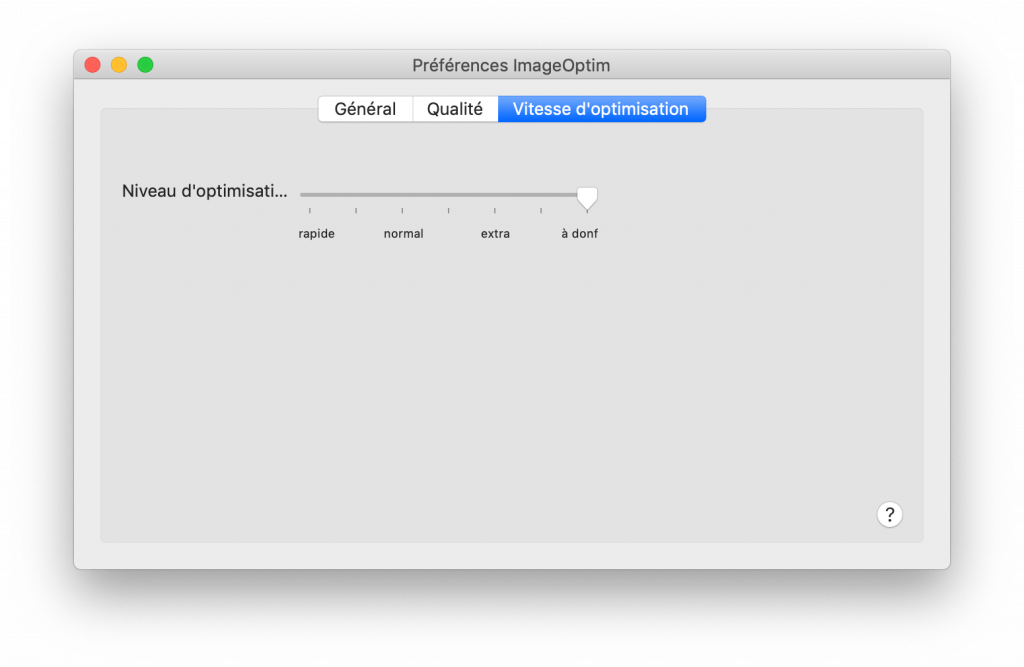
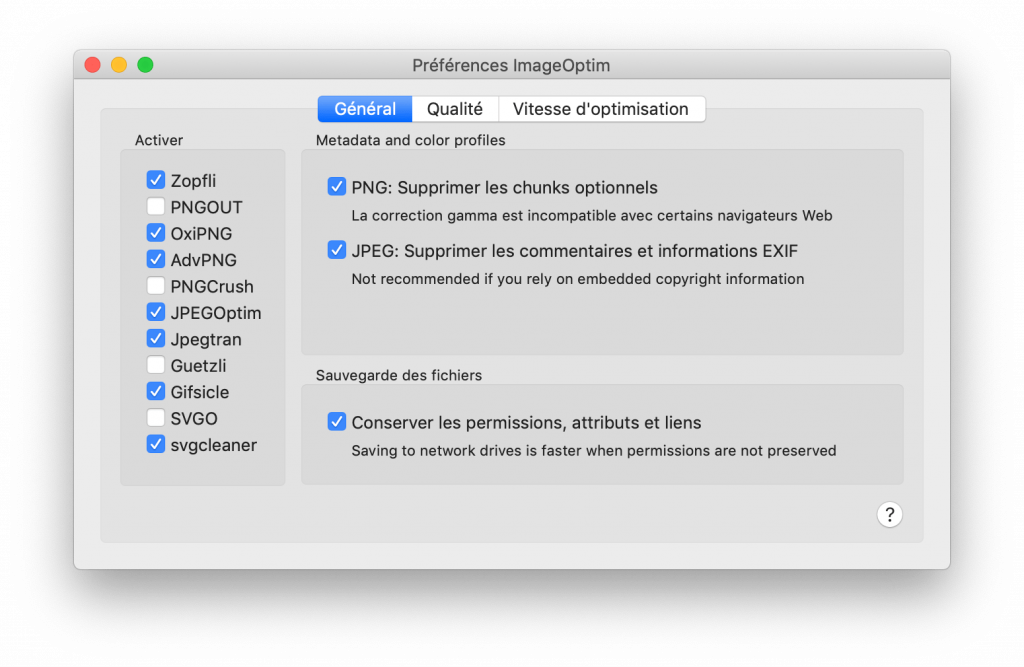
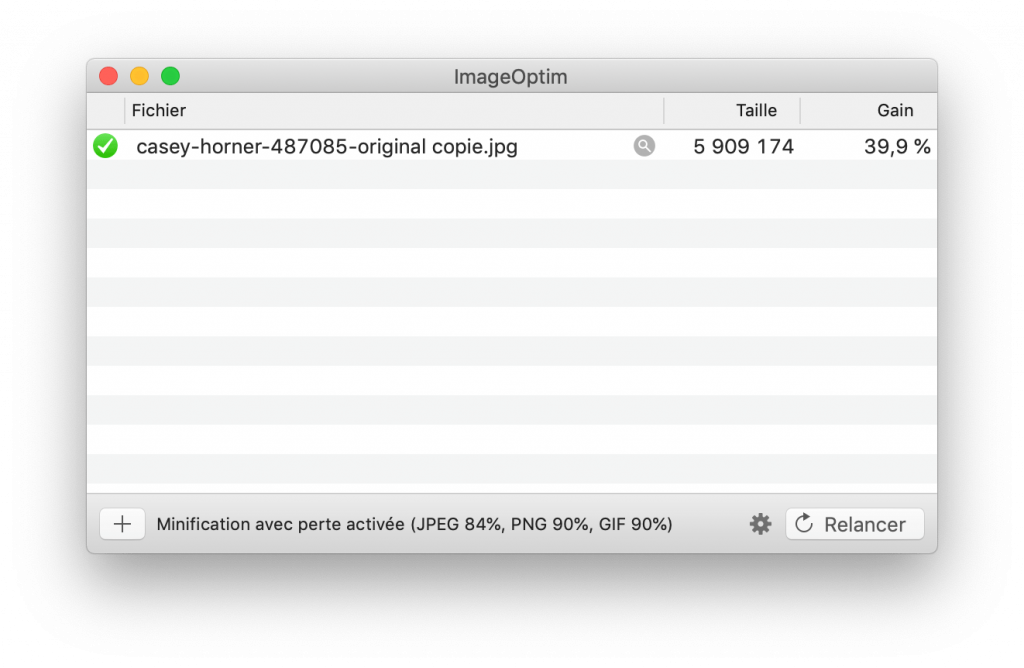
Optimiser les images
Une image peut contenir beaucoup d’informations qui peuvent être superflues lors de l’affichage sur un site web. Supprimez alors toutes les informations inutiles de l’image en utilisant un logiciel pour optimiser les images comme celui que j’utilise.
De plus, s’il est nécessaire de faire défiler le site pour faire apparaître une image, il faut alors qu’elle soit chargée plus tard. C’est ce qu’on appelle le Lazy Load.
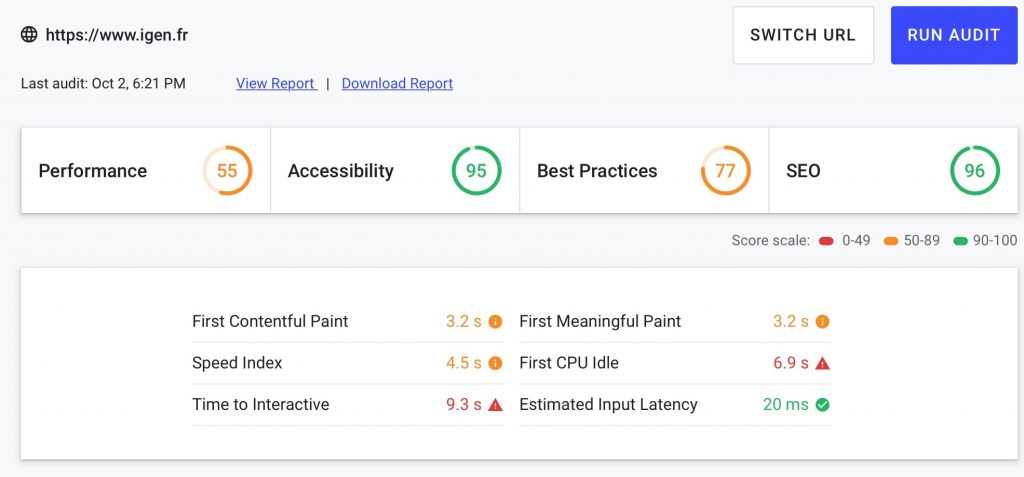
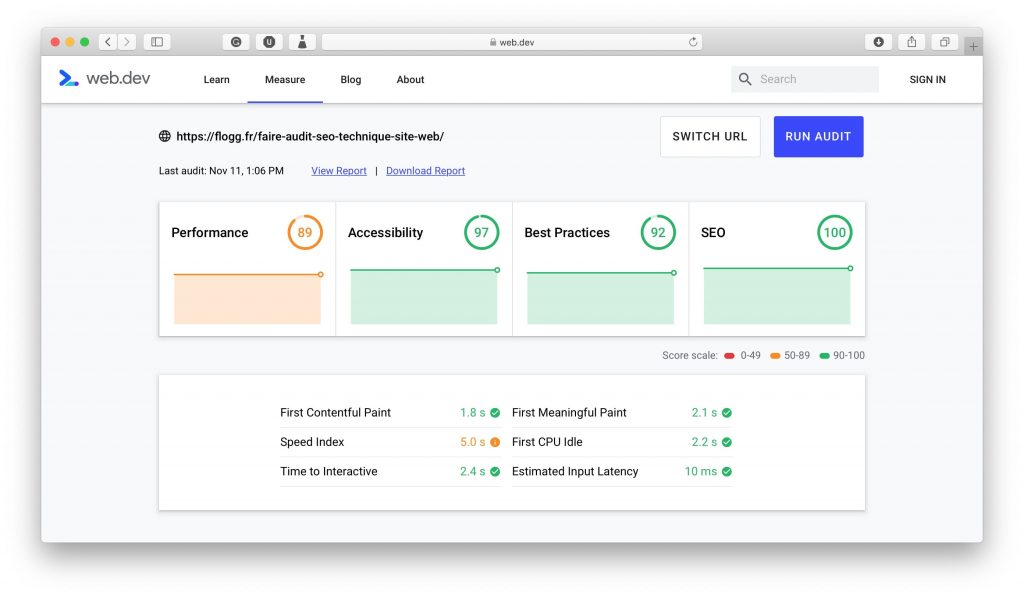
Vous pouvez utiliser l’un des outils SEO indispensables que je recommande. Pour l’analyse de la performance d’un site web, je conseille notamment l’outil gratuit Web.Dev.

Recommandation: Optimisez toutes les images et retardez le chargement des images qui ne sont pas en haut.
Bilan de l’audit SEO technique d’un site web
Si vous avez correctement mis tous ces éléments en place, vous avez donc tous les prérequis pour être bien classé sur Google. Si votre contenu est aussi bon que l’aspect technique, alors il suffit d’attendre quelques mois pour voir fleurir vos articles en 1ère page.
Le SEO, c’est mon métier. J’ai déjà fait grimper des sites en partant de 0. C’est possible! N’hésitez pas à me contacter si vous avez besoin d’aide pour faire un audit SEO technique ou pour mettre en place les actions nécessaires.